ブログ開設が完了してワードプレスをインストールできたら、
次は実際にブログで作業を行っていくワードプレスの設定をしていきます。
ここでは、
- ワードプレスの初期設定
- プラグインの選定・設定方法
- グーグルサーチコンソールの登録&設定方法
- グーグルアナリティクスの登録&設定方法
- パーマリンクの初期設定方法
- ワードプレスのおすすめテーマ
- ワードプレスの操作方法
についてお届けしていきます。
ワードプレスの初期設定・設定方法は
動画の通りにマウスを動かして進めてください。
※作業時に今までに頂いたQ&Aを各作業コンテンツ付近に置いていますので、手が止まったら必ず1回は見てみてください。
Contents
ワードプレスの初期設定方法
まずは下記の動画をご覧ください。
初期設定を実演してるので、そのまんまやってみて下さい。
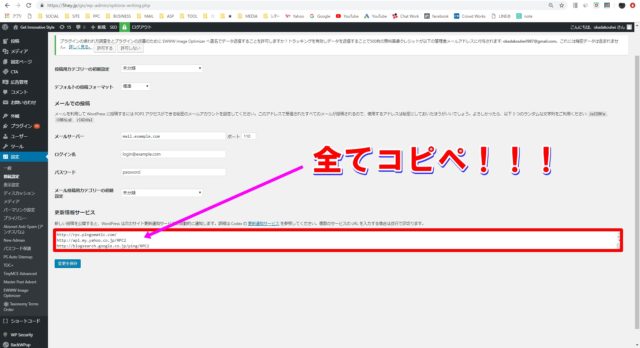
初期設定方法
ワードプレスの
「設定」→「投稿設定」→更新情報サービス
の欄に全てコピペしてください。

- http://api.my.yahoo.co.jp/RPC2
- http://blogsearch.google.co.jp/ping/RPC2
- http://rpc.reader.livedoor.com/ping
- http://blog.goo.ne.jp/XMLRPC
- http://ping.fc2.com/
- http://ping.feedburner.com/
- http://ping.rss.drecom.jp/
- http://www.bloglines.com/ping
- http://wpdocs.sourceforge.jp/Update_Services
- http://rpc.pingomatic.com/
- http://ping.blogranking.net/
- http://ranking.kuruten.jp/ping
- http://www.blogstyle.jp/
- http://www.blogpeople.net/ping/
- http://www.ilearn.jp/ping/
- http://serenebach.net/rep.cgi
- http://xping.pubsub.com/ping/
- http://blogsearch.google.com/ping/RPC2
- http://ping.freeblogranking.com/xmlrpc/
- http://rpc.weblogs.com/RPC2
- http://ping.blo.gs/http://services.newsgator.com/ngws/xmlrpcping.aspx
- http://ping.dendou.jp/http://ping.bloggers.jp/rpc/
- http://pingoo.jp/ping/
- http://taichistereo.net/xmlrpc/
- http://www.blogpeople.net/servlet/weblogUpdates
- http://www.hypernavi.com/ping/
おすすめ厳選プラグイン一覧【日々更新中】
- Akismet Anti-Spam
- Advanced Ads
- Pretty Links
- UpdraftPlus – Backup/Restore
- google XML sitemap
- WP Sitemap Page
- Wordfence Security
- Broken Link Checker
- WP Super Cache
- Redirection
- TinyMCE Advanced
- Table of Contents Plus
- Shortcodes Ultimate
- Classic Editor
- lazy load
- EWWW Image Optimizer
- Contact Form 7
- Classic Widgets
※各プラグインの入れてる意味とか細かい設定方法が知りたい場合は、「プラグイン名 使い方 設定方法」と検索すると分かります。ただ、細かい設定は初めはいりません。
Q&A
Q1
TABLE OF CONTENTSの設定がないため、2つ以上見出しがある時のための作業ができません。
ANS
ワードプレス画面の【設定】→【TOC+】から設定できます。
ちなみに、ワードプレステーマ「コクーン」を使用されてる方は、【コクーン設定】→【目次】→【目次を表示する】のチェックを外してください。
ワードプレスのおすすめテーマ
ワードプレスの初期設定方法が完了しましたら、テーマをインストールしましょう。
下記のおすすめテーマのうちどれかをインストールしてください。
無料だからと、凄い不利なこともありませんので、デザインを見て使いやすい方を使って見て下さいね。
無料テーマ「Cocoon」 ←オススメ
有料テーマ「JIN」
有料テーマ「Hummingbird」
Q&A
Q1
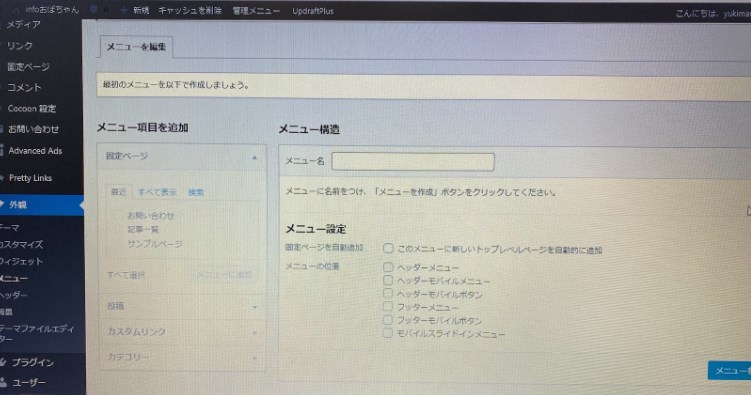
【外観】→【メニュー項目設定】で【追加】が表示されないので、追加ができません。

ANS
表示されない場合は、メニューの作成が必要になります。
【外観】→【メニュー構造】→【メニュー名】を決めて、【メニュー設定】を【フッターメニュー選択】→【メニュー作成】を選択してください。
パーマリンクの初期設定方法
/%postname%
グーグルサーチコンソールの登録&設定方法
サーチコンソールの登録&設定方法、
記事インデックス方法まで詳しく解説していきます。
サーチコンソールの登録
【外観】→【テーマエディタ―】→【テーマヘッダー】
で上からコードを順に探していき、
</head>
の上に改行を入れて、そこに挿入するようにしてください。
</head>の直前に入れることが大事な流れになります。
Q&A
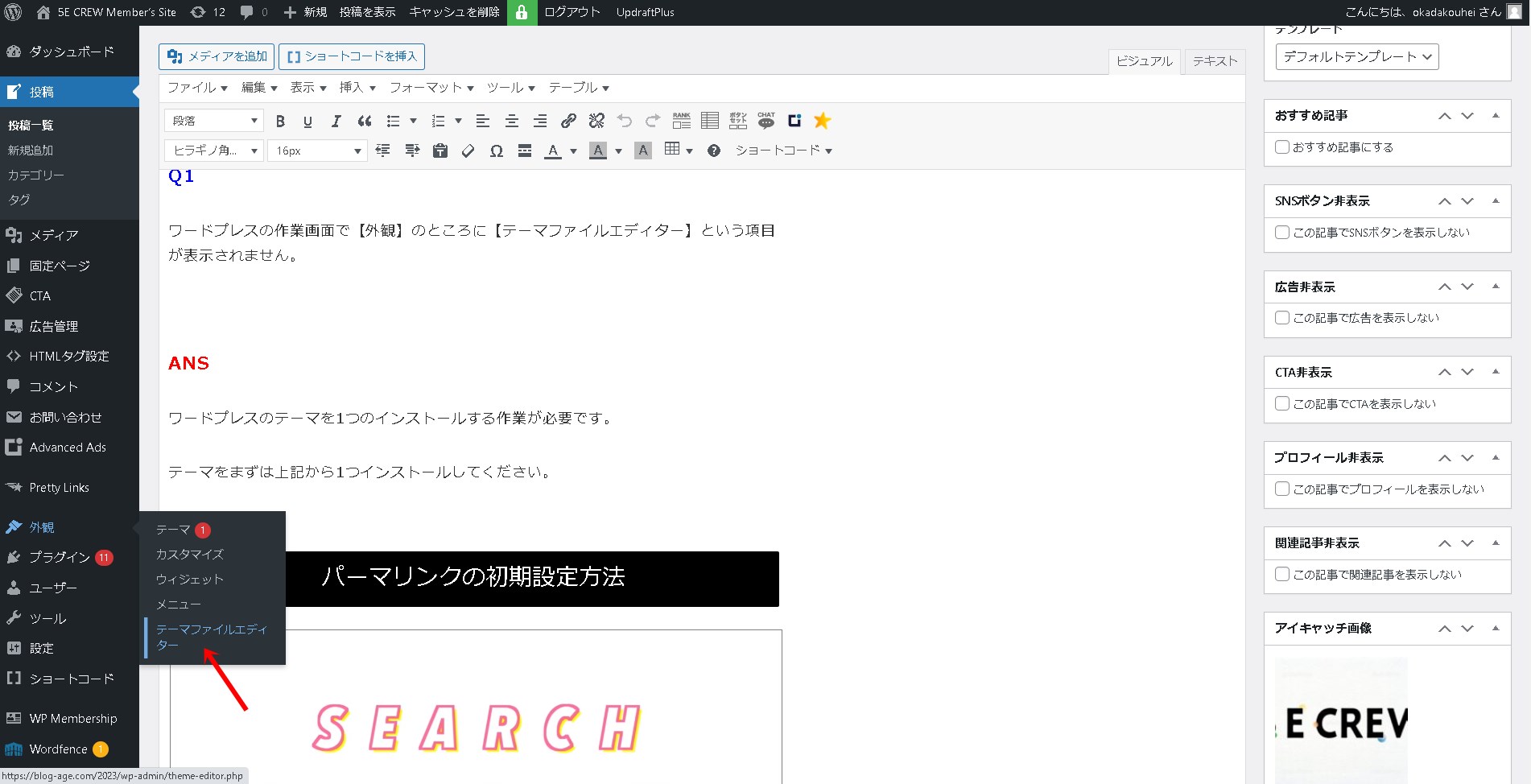
Q1
ワードプレスの作業画面で【外観】のところに【テーマファイルエディター】という項目が表示されません。

ANS
ワードプレスのテーマを1つのインストールする作業が必要です。
テーマをまずは上記から1つインストールしてください。
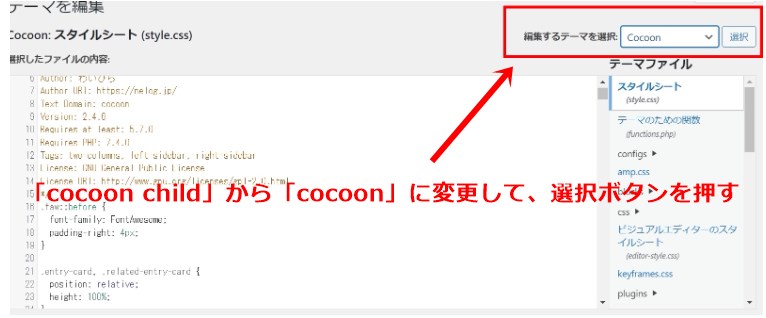
Q2
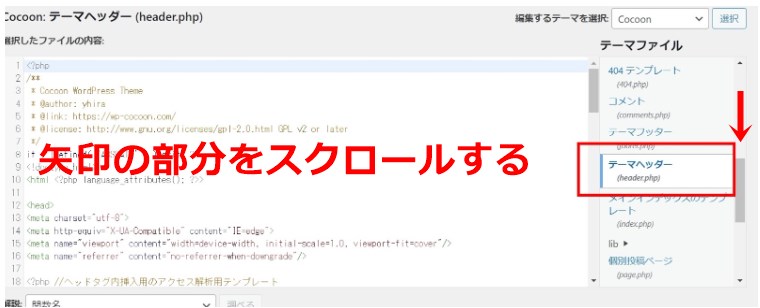
【外観】→【テーマエディタ―】→【テーマヘッダー】が見つかりません。
ANS
ワードプレステーマがコクーンを使用してる方は、【外観】→【テーマファイルエディタ】の右上に【編集するテーマを選択】する部分を「cocoon child」から「cocoon」に変更して、選択ボタンを押してください。
 すると、下にスクロールすると右側に【テーマヘッダー】が下記のように表示されます。
すると、下にスクロールすると右側に【テーマヘッダー】が下記のように表示されます。

記事インデックス方法
毎回記事を作成して投稿した後に記事を修正して更新した後にこの方法を実施します。
記事インデックス確認方法
記事インデックス削除方法
グーグルアナリティクスの登録&設定方法
グーグルアナリティクスの登録方法や見方について解説していきます。
【外観】→【テーマエディタ―】→【テーマヘッダー】
で上からコードを順に探していき、
</head>
の上に改行を入れて、そこに挿入するようにしてください。
、</head>の直前に入れることが大事な流れになります。
サーチコンソールの設定が先に完了しているのであれば、サーチコンソールのタグの下に挿入するようにしてください
旧アナリティクス➡アナリティクスGA4への移行方法
※こちらは旧アナリティクスを使用している方のみ設定を行う必要があります。上記の
「グーグルアナリティクスの登録&設定方法」で設定を行っている方は移行を行う必要がありません
アナリティクスGA4のpv数カウントの設定
アナリティクスGA4の1日のアクセス数の見方
コンタクトフォーム&サイトマップの設定方法
コンタクトフォーム、Google XML Sitemap、WP Sitemap Pageの設定方法について解説していきます。
ワードプレスでの基本操作方法
①:基本的な使い方
②:アイキャッチ画像の挿入方法
③:画像の挿入方法
④ー1:ツイッターの埋め込み方法
※アドセンス審査用の最初の4記事はTwitterを埋め込まずに「フリー画像」を使っていきましょう♪
④ー2:見つけたいツイッター画像を早く見つける方法
⑤YouTube動画の埋め込み方法
※アドセンス審査用の最初の4記事はYouTubeを埋め込まずに審査を受けましょう♪
⑥:ユーザー追加する方法
【補足】ワードプレスで吹き出しコードを使用する
※ここから、先は初めに見なくてOKです。
「ハミングバード」テーマを使用している人向け
吹き出しコードの挿入方法
「ジン」テーマを使用している人向け
吹き出しコードの挿入方法
画像が表示されない時の対処法
ページナビ・関連記事を消す方法
「JIN」テーマを使用している人向け
次は、グーグルアドセンス審査用記事作成作業になります。
Q&A
コミュニティメンバーから質問が合った事は随時追記していきます!
ワードプレスの外観・サイドバー・フッターの使い方
フリー画像とアイキャッチの作り方
All in one seo packの干渉エラーを消す方法
IPブロックで入れない場合のユーザー追加方法
芸能人の画像の使用について
基本はツイッターの埋め込みで、アイキャッチ画像はフリー画像でも構いません!(^-^)
SEO対策とユーザーの心理を考えると、見出しにふさわしい画像があった方がユーザビティは高いです。
ただサイト売買まで視野に入れてる人は、売買するときに著作権に該当する画像を張替えを言われる場合はあります。
なので、画像の使用については各々の個人にそこはお任せします!

